Статьи Андрей Бабак
Мы всегда рядом!

Уже несколько дней проношусь мимо этой рекламы, всегда краем глаза вижу, что там что-то смешное, но теперь попал в пробку и смог сфотографировать, чтобы поделиться радостью.
Итак, встречаем! МЫ ВСЕГДА РЯДОМ!
На рекламном носителе изображен разрез квартиры с ярким постановочным сюжетом. Мы видим, что на лестничной площадке, хитро улыбаясь, сидит с автоматом на коленке ...
Чеклист

Вот интересно, как по-разному дизайнеры могут использовать буллеты. Что только ни поставят: и точечки, и квадратики, и черточки, и ромбики, и любимые в маркетинге птички (мол, все ёу!) — но вот крестики, да еще красные?
Такие крестики часто используют в сравнениях двух продуктов: у одних напротив какой-то позиции зеленая птичка, а у конкурента — красный крестик.
Итак, встречаем пиво AMSTERDAM!
не новинка!
неяркое!
не из европы!
О, какие подрядчики попадаются! :)

Из письма:
На артворках высланных Вами есть оверпринт, тогда как в спецификациях он отсутствует. Оверпринт, как Вы понимаете, увеличивает себествоимость
Себествоимость у них, понимаешь, повышается при оверпринте... Боюсь про треппинг спрашивать.
Медвед и охотник

Есть хороший вирус с медведем и охотником.
Прилагаю список найденных ключевых слов — уникальных концовок
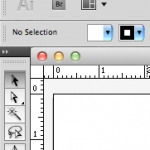
Updated: баг/фича — Illustrator CS5

Ну и ну. Если в люстре включить Show Grid и переместить «0», то сетка не сдвинется с места. Специально проверил — раньше все было вполне предсказуемо. Баг появился только в CS5. Что интересно, что теперь сдвинуть сетку относительно листа можно только передвинув сам лист. Во дают...
Update:
Как оказалось, сетку все-таки можно двигать, но почему-то только в режиме Global ...








![[Updated] Пришла посылка — Small Intuos4 Wacom Tablet! wacom_intuos4_small](https://ababak.com/wp-content/uploads/2010/08/wacom_intuos4_small-150x150.jpg)



![Подготовка текста в InDesign [v1.1] Find/Change GREP](https://ababak.com/wp-content/uploads/2011/09/Screen-Shot-2011-09-24-at-19.20.35-80x80.png)









Свежие комментарии